WordPress htaccess: Descubra como criar, configurar e otimizar o arquivo htaccess no WordPress para melhorar a segurança e performance do seu site. Além disso, fornecemos o código padrão do htaccess do WordPress para fácil referência.
O WordPress, o CMS mais utilizado no mundo, é responsável por quase 30% dos sites globais. Com essa popularidade, a otimização e a segurança se tornam essenciais.
O arquivo htaccess, embora menos visível, é crucial para essas áreas. Este arquivo de configuração do servidor Apache melhora a experiência do usuário, a velocidade do site e fortalece as defesas contra ataques cibernéticos.
Se você já tem experiência com WordPress, provavelmente conhece o htaccess. Hoje, vamos explorar como usar esse arquivo oculto para ajustar o servidor, melhorando desempenho e segurança do seu site.
Índice do conteúdo:
ToggleO que é um arquivo htaccess?
Antes de mais nada, o arquivo htaccess é um arquivo oculto, então ele fica “escondido” no seu servidor web ou local.
O htaccess é um arquivo de configuração utilizado principalmente por servidores Apache. Ele não é exclusivo do WordPress; outros sistemas também se beneficiam de suas capacidades.
Através desse arquivo, você pode controlar diversos aspectos do seu servidor web sem precisar acessar diretamente o backend do servidor.
Existem diversas regras que podem ser aplicadas no arquivo htaccess, como:
- Redirecionamentos: Redirecionar sites para www ou sem www.
- Otimização de Velocidade: Melhorar a velocidade do WordPress.
- Segurança: Adicionar regras de segurança e bloquear bots.
- Manipulação de URLs: Ajustar URLs para otimização e acessibilidade.
Essas regras são fundamentais para o desenvolvimento e manutenção eficaz do seu site em WordPress.
Como criar um arquivo htaccess padrão do WordPress
Quando você instala o WordPress no seu servidor Apache, ele deve vir com um arquivo chamado htaccess por padrão.
Este arquivo geralmente fica oculto nos servidores de hospedagem, então você precisará habilitar a opção “Mostrar arquivos ocultos” para visualizá-lo (veja como fazer isso no cPanel).
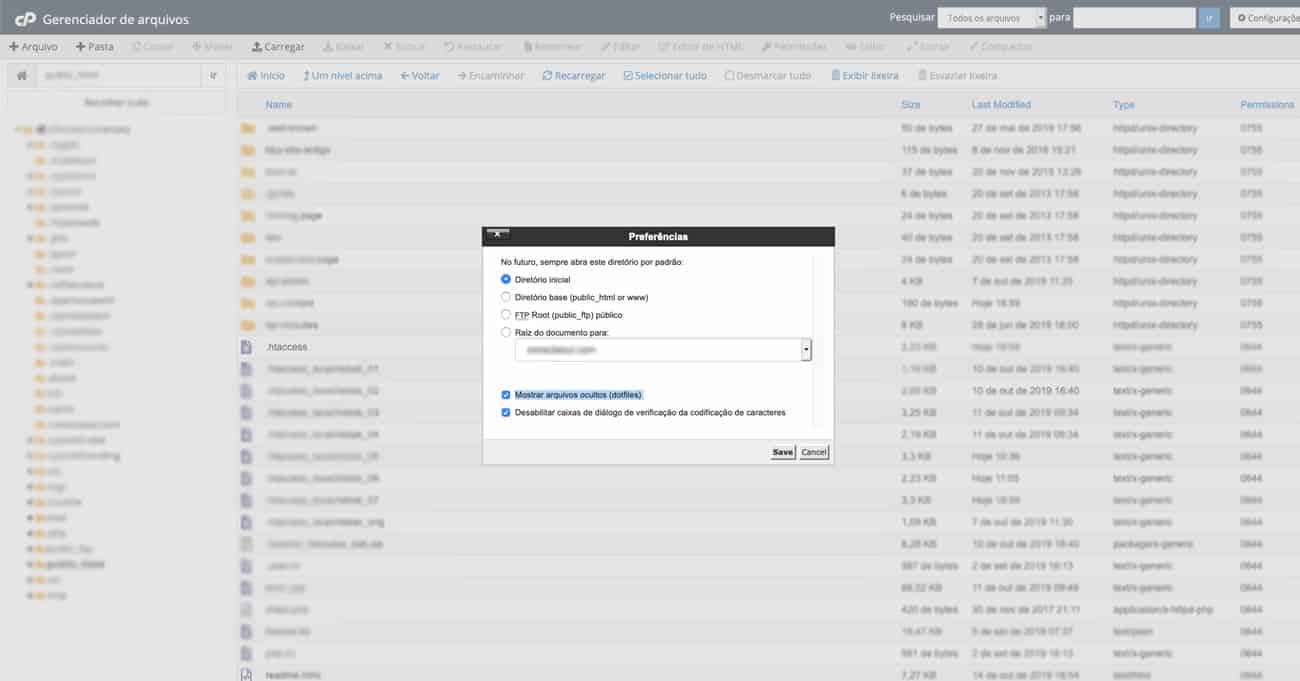
Habilitando a exibição de arquivos ocultos no cPanel
- Acesse o seu cPanel.
- Na seção Arquivos, clique em “Gerenciador de Arquivos”.
- Clique em “Configurações” no canto superior direito.
- Marque a opção “Mostrar arquivos ocultos” na janela que se abrirá e clique em “Salvar”.
Criando e configurando o WordPress htaccess padrão
Em alguns casos, você pode se deparar com a ausência do arquivo WordPress htaccess ou pode tê-lo deletado acidentalmente.
Nesse caso, será necessário recriá-lo para o funcionamento correto do WordPress. Abaixo, explico como fazer isso no Gerenciador de Arquivos do cPanel.
Passo a passo para criar o WordPress htaccess no cPanel
- No Gerenciador de Arquivos do cPanel, navegue até o diretório raiz do seu site WordPress (geralmente public_html).
- Clique em “Arquivo” no menu superior e crie um novo arquivo chamado “.htaccess”.
- Abra o arquivo criado e adicione o código padrão do htaccess do WordPress:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress- Salve as alterações.
Essa configuração garante que seu site WordPress funcione corretamente com as configurações padrão de redirecionamento e segurança.
WordPress htaccess para Performance
Através de algumas configurações extras em nosso arquivo htaccess, podemos ter alguns ganhos consideráveis em performance:
Habilitar a compressão Gzip
A compressão Gzip pode reduzir o tamanho dos arquivos HTML, JavaScript e CSS em 60% a 80%, melhorando o tempo de carregamento do site.
# TN START GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# TN END GZIP COMPRESSIONHabilitar o modo Deflate
# TN START DEFLATE COMPRESSION
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font" \
"application/x-font-opentype" \
"application/x-font-otf" \
"application/x-font-truetype" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/otf" \
"font/ttf" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# END DEFLATE COMPRESSIONHabilitar o Keep-Alive
Habilitar o Keep-Alive permite que o servidor e o navegador baixem recursos em uma única conexão, aumentando a velocidade da página.
# TN START ENABLE KEEP ALIVE
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# TN END ENABLE KEEP ALIVEAtivar o cache de navegador
O cache de navegador pode acelerar o carregamento do site ao armazenar recursos localmente no navegador do usuário.
# TN - START EXPIRES CACHING #
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/ogg "access plus 1 year"
ExpiresByType video/webm "access plus 1 year"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresDefault "access 1 month"
</IfModule>
# TN - END EXPIRES CACHING #Adicione cabeçalhos de controle de cache
# TN - BEGIN Cache-Control Headers
<IfModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</IfModule>
# TN - END Cache-Control HeadersDesativar Hotlinking de Imagem
Uma dica interessante para configurar no seu arquivo WordPress htaccess está relacionada às imagens do seu site.
Quando alguém copia uma imagem do seu site através da URL e a adiciona em outro site, isso é conhecido como Hotlinking. Esse “embed” de URL de imagem consome dados do seu servidor, sobrecarregando-o de forma desnecessária.
Você pode desativar o hotlinking de imagem adicionando algumas linhas no seu htaccess. Lembre-se de alterar “exemplo.com.br” para a URL do seu site.
# TN – DISABLE IMAGE HOTLINKING START
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?exemplo.com.br [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
# TN – DISABLE IMAGE HOTLINKING ENDHabilite o cache de servidor com LiteSpeed Server
Aqui na Conectahost, utilizamos o LiteSpeed como servidor web.
Você pode adicionar as linhas abaixo no htaccess do seu WordPress para habilitar o cache a nível de servidor. Isso aumentará significativamente a velocidade do seu site.
# TN – ENABLE LITESPEED CACHE START
<IfModule LiteSpeed>
CacheEnable public
RewriteEngine On
RewriteCond %{REQUEST_METHOD} ^GET|HEAD$
RewriteCond %{HTTP_HOST} ^exemplo.com.br [NC]
RewriteCond %{REQUEST_URI} !login|admin|register|post|cron
RewriteCond %{QUERY_STRING} !nocache
RewriteRule .* - [E=Cache-Control:max-age=300]
</IfModule>
# TN – ENABLE LITESPEED CACHE ENDNão esqueça de alterar “exemplo.com.br” para a URL do seu site.
WordPress htaccess para Segurança
Para finalizar, uma última dica.
Você provavelmente sabe que seu site pode ser invadido apenas revelando as informações do servidor. Utilize o código abaixo para desativar a assinatura do seu servidor.
# START – TN Disable server signature #
ServerSignature Off
# END – TN Disable server signature #Arquivo completo do WordPress htaccess
Ao final, você terá algo parecido com o arquivo abaixo:
# WordPress htaccess padrão
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
# Habilita a compressão Gzip
# TN START GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# TN END GZIP COMPRESSION
# Habilita o modo Deflate
# TN START DEFLATE COMPRESSION
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font" \
"application/x-font-opentype" \
"application/x-font-otf" \
"application/x-font-truetype" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/otf" \
"font/ttf" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# END DEFLATE COMPRESSION
# Habilita o Keep-Alive
# TN START ENABLE KEEP ALIVE
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# TN END ENABLE KEEP ALIVE
# Ativa o cache de navegador
# TN - START EXPIRES CACHING #
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/ogg "access plus 1 year"
ExpiresByType video/webm "access plus 1 year"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresDefault "access 1 month"
</IfModule>
# TN - END EXPIRES CACHING #
# Controle de cache
# TN - BEGIN Cache-Control Headers
<IfModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</IfModule>
# TN - END Cache-Control Headers
# Desativa hotlinking de imagem
# TN – DISABLE IMAGE HOTLINKING START
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?exemplo.com.br [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
# TN – DISABLE IMAGE HOTLINKING END
# Habilita o cache do LiteSpeed Server
# TN – ENABLE LITESPEED CACHE START
<IfModule LiteSpeed>
CacheEnable public
RewriteEngine On
RewriteCond %{REQUEST_METHOD} ^GET|HEAD$
RewriteCond %{HTTP_HOST} ^exemplo.com.br [NC]
RewriteCond %{REQUEST_URI} !login|admin|register|post|cron
RewriteCond %{QUERY_STRING} !nocache
RewriteRule .* - [E=Cache-Control:max-age=300]
</IfModule>
# TN – ENABLE LITESPEED CACHE END
# Segurança
# START – TN Disable server signature #
ServerSignature Off
# END – TN Disable server signature #Conclusão
Após implementar todos os códigos acima no seu WordPress htaccess, você notará um aumento considerável na velocidade do seu WordPress.
Por fim, compare o desempenho do seu site antes e depois de configurar o arquivo htaccess no WordPress.
Neste artigo você:
- Aprendeu como criar o WordPress htaccess padrão.
- Configurou o htaccess para um ganho considerável de performance.
- Melhorou a segurança do seu site através do htaccess.
Compartilhe nos comentários abaixo os ganhos que você teve na velocidade do seu site.
Muito obrigado e até a próxima!